为了优化移动设备上的网站,谷歌新推出了“移动设备易用性”工具来帮助站长优化网站。

下面,我简单的介绍下这个“移动设备易用性”工具。
工具使用方法
整个网站测试:访问Google Webmaster,在该工具里添加网站,即可对整个网站的所有页面进行移动设备易用性测试。
单个网页测试:移动设备适合性测试工具:https://search.google.com/test/mobile-friendly 。

测试结果包括以下两个部分:相应网页在移动设备上所呈现的样貌的屏幕截图,以及该工具发现的所有移动设备可用性问题的列表。与在移动设备上的易用性有关的问题是指会对使用移动(小屏幕)设备访问相应网页的用户造成影响的问题,包括字体过小(在小屏幕上很难看清楚)和使用
Flash(大多数移动设备都不支持 Flash)等等。
工具优化指南
移动设备适合性测试工具能检测出下列可用性错误,我们可以针对对应错误进行一一修改。
具体的优化修改方法如下:
1、使用了不兼容的插件页面使用了Flash等插件,将Flash删除,或者使用HTML5 来替代即可。
2、未设置视口网页未定义viewport属性,只需要在网页头部增加如下一行即可。
3、文字太小,无法阅读网页字体过小而,移动设备用户需要“张合双指进行缩放”,然后才能阅读这些网页上的内容。这实际上和上一个是同一个问题,网页只要定义了viewport属性,这个问题即可解决。
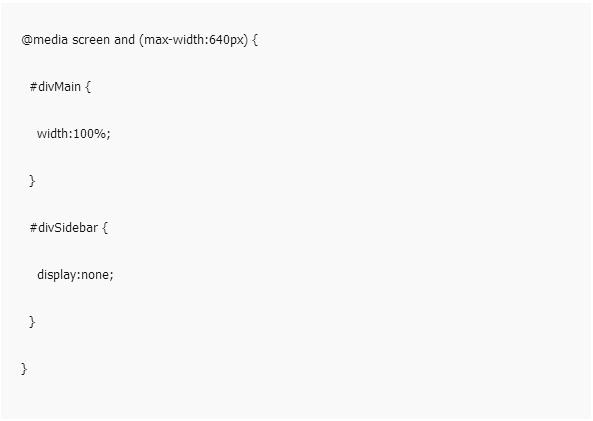
4、内容宽度超过了屏幕显示范围网页需要横向滚动屏幕才能查看其中的文字和图片,这说明页面中某些元素的CSS样式使用了宽度的绝对值,例如图片、表格使用的980px宽度等,这种问题的修改方法是,在css中使用响应式设计方法,当浏览器宽度介于
0 像素和 640 像素之间时,使用适合移动设备的css,将宽度设置为相对值,或者将部分元素隐藏。
示例代码如下:

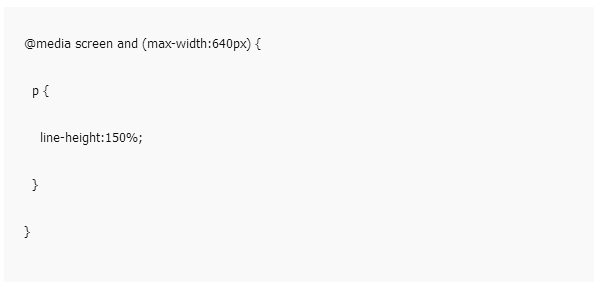
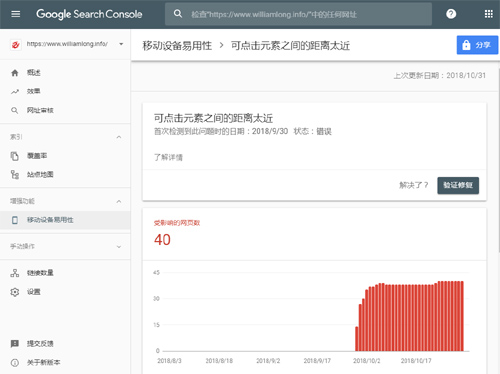
5、可点击元素之间的距离太近网页上的元素(如按钮和导航链接)间距过小,导致移动设备用户在用手指点按所需元素时通常会按到相邻的元素。这个问题也可以使用响应式设计方法,在移动设备上增加行高即可,示例代码如下:

解决了这些问题之后,点击“验证修复”,即可让搜索引擎重新验证网站页面,对影响网站的移动设备易用性问题加以修复。

为了提高网站移动端的流量,网站的站长赶快行动起来,立刻使用“谷歌移动设备易用性”工具来优化移动网站吧!